Fast jeder WordPress Block für den Block Editor (Gutenberg) verfügt über Einstellungen. Zum Beispiel, ob ein Bild zentriert, in weiter Breite oder sogar voller Breite angezeigt werden soll oder ob der Link im Button in einem neuen Fenster geöffnet werden soll.
Diese Einstellungen für einen Block werden i.d.R. als Attribut abgespeichert und haben auch immer einen Standardwert. Nicht immer passt dieser Standardwert allerdings in meinen Workflow und jedes Mal, wenn ich den Wert bearbeite, wächst bei mir die Motivation die Standardeinstellung zu ändern. Zum Glück kann man das mit ein bisschen JavaScript schnell überschreiben.
Zum Beispiel möchte ich, dass beim Gallerie Block der Link immer zu den Bildern auf die Mediendatei gesetzt wird (Standard: Keine), damit mein Gallery Block Lightbox Plugin reibungslos funktioniert.
Standardeinstellung ändern
Das beste Ergebnis hat man, wenn man die Einstellungen von Anfang an oder sofort beim Umstieg auf den Block Editor anwendet.
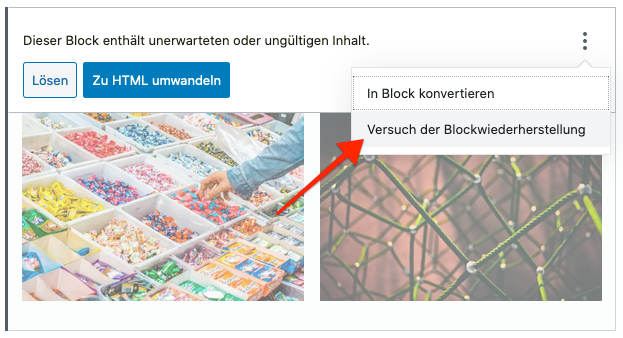
Ändert man die Standardeinstellungen kann es gut sein, dass für zuvor erstellte Blöcke die Meldung Dieser Block enthält unerwarteten oder ungültigen Inhalt angezeigt wird und man alte Blöcke wiederherstellen muss. Mehr dazu am Ende unter Probleme.
Zum Glück gibt es im Block Editor einen passenden Filter (meiner Meinung nach gibt es davon viel zu wenige). blocks.registerBlockType wird bei der Registrierung eines jeden Blocks ausgeführt.
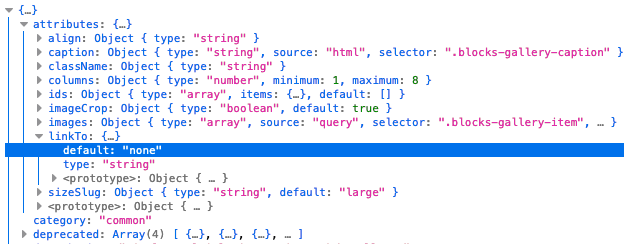
Dabei erhalten wir die Einstellungen des Blocks (inkl. der Attribute) sowie den Namen und müssen die Einstellungen auch wieder zurückgegeben.
Über die Funktion wp.hooks.addFilter können wir unseren eigenen Filter hinzufügen. Anders als in PHP müssen wir neben dem Filternamen auch eine eigene ID für unseren Filter z.B. mytheme/gallery angeben.
wp.hooks.addFilter(
'blocks.registerBlockType',
'mytheme/gallery',
function ( settings, name ) {
if ( name !== 'core/gallery' ) {
return settings;
}
// Change default linkTo to media
settings.attributes.linkTo.default = 'media';
return settings;
},
);Code language: JavaScript (javascript)Bevor wir aber die Attribute bearbeiten, sollten wir prüfen mit welchem Block wir es überhaupt zu tun haben. Dieser Filter wird für alle Blöcke einmal bei der Registrierung ausgeführt. Das können wir schnell und einfach überprüfen, indem wir die Variable name mit unserer Block ID, in diesem Fall core/gallery, vergleichen:
if ( name !== 'core/gallery' ) {
return settings;
}Code language: JavaScript (javascript)Wenn die Annahme nicht stimmt, geben wir einfach direkt die settings zurück.
Sollten wir einen Treffer haben, können wir jetzt die Block-Einstellungen ändern.
Tipp: Seid ihr nicht sicher, wie das Attribute heißt, könnt ihr euch auch erst einmal die Settings mit console.log(settings) ausgeben lassen.

console.log(settings)Für das linkTo Attribut müssen wir default auf media setzten:
settings.attributes.linkTo.default = 'media';Code language: JavaScript (javascript)Zum Schluss sollte ihr nicht vergessen, die settings auch zurückzugeben:
return settings;Code language: JavaScript (javascript)Ab sofort sollte die Standardeinstellung Mediendatei sein:

Ein weiteres Beispiel findet ihr hier für den Button Block:
Probleme
Leider wird die Standardeinstellung nicht im Block-Markup mitgespeichert. Ändert ihr z.B. für den Gallery Block die Standardeinstellung fehlt diese Information im Markup.
Ändern wir die Standardeinstellung, geht Gutenberg auch für bestehende Blocks von dieser Einstellung aus und das passt meistens nicht zu dem generierten HTML (z.B. fehlen beim Gallery Block die Links zu der Mediendatei) und ihr bekommt die beliebte Meldung Dieser Block enthält unerwarteten oder ungültigen Inhalt.
Über einen Blick auf Versuch der Blockwiederherstellung kann der Block i.d.R. wiederhergestellt werden und im Frontend wird es eh korrekt angezeigt. Trotzdem ist es nervig und für unerfahrene Nutzer frustrierend.

Einen echten Workaround habe ich für dieses Problem bisher nicht gefunden. Es gibt auf Github mehrere Issues dazu (auch für z.B. Image Size). Eine schnelle Lösung ist aktuell leider nicht in Sicht.
Fazit
Dass sich Blöcke Standardeinstellungen wieder nicht merken oder einfach anpassen lassen, stört meiner Meinung nach die Nutzererfahrung im Block Editor gewaltig. Die Variante über den Filter fühlt sich einfach nicht sauber an, ist aber die einzige Möglichkeit die Standardeinstellung zu ändern. Man sollte am besten sicher sein, dass man sie in Zukunft nicht noch einmal ändern möchte.
Titelbild: Bild von Willi Heidelbach auf Pixabay
Dieser Artikel wurde erwähnt auf gist.github.com