Mir gefällt der standardmäßig mitgelieferte Gallery-Block von Gutenberg sehr gut. So gut, dass ich eigentlich keinen Grund sehe, auf ein extra Gallery-Plugin zu setzte. Leider gibt es ein großes Manko: Standardmäßig wird keine Lightbox mitgeliefert. Die vielen schönen Bilder wollen die Besucher natürlich gerne im Vollbild anschauen und das ist sonst nur mit viel vor und zurück klicken möglich.
Das Plugin steht jetzt in der WordPress.org Plugin Repository zum Download bereit:
Umsetzung
Zum Glück kann man eine Lightbox aber relativ einfach mit etwas JavaScript nachrüsten. Ich habe mich für BaguetteBox.js (Danke an René Hesse für den Tipp) entschieden. Keine Abhängigkeit von jQuery und nur 3,2kb gezipped groß!
Damit BaguettBox.js die Bilder in der Gallery in der Lightbox darstellt kann, reicht eine Zeile zusätzliches JavaScript aus:
baguetteBox.run('.wp-block-gallery');Code-Sprache: JavaScript (javascript)Zusätzlich kann man auch noch die Bildbeschreibung abgreifen und in der Lightbox anzeigen lassen:
var options = {
captions: function (element) {
var figcaption = element.parentElement.getElementsByTagName('figcaption')[0];
if (figcaption) {
return figcaption.textContent;
}
return false;
},
};
baguetteBox.run('.wp-block-gallery', options);Code-Sprache: JavaScript (javascript)Wenn das Script async oder defer gelandet wird, z.B. weil ihr ein Plugin zur Performanceoptimierung wie WP Rocket nutzt, muss gewartet werden, bis alle Ressourcen inkl. BaguettBox.js vollständig geladen sind. Wartet einfach bis das load Event ausgelöst wird:
window.addEventListener('load', function() {
var options = {
captions: function (element) {
var figcaption = element.parentElement.getElementsByTagName('figcaption')[0];
if (figcaption) {
return figcaption.textContent;
}
return false;
},
};
baguetteBox.run('.wp-block-gallery', options);
});Code-Sprache: JavaScript (javascript)Plugin downloaden
Ich habe das ganze in einem kleinen Plugin realisiert. Es registriert die zwei JavaScript- & CSS-Datein ein, lädt sie aber nur, wenn im Content der aktuellen Seite auch eine Guteberg Gallery gefunden worden ist.
Ihr könnt das Plugin in der offiziellen Plugin WordPress.org Plugin Repository herunterladen und in eurer WordPress-Installation hochladen & aktivieren:
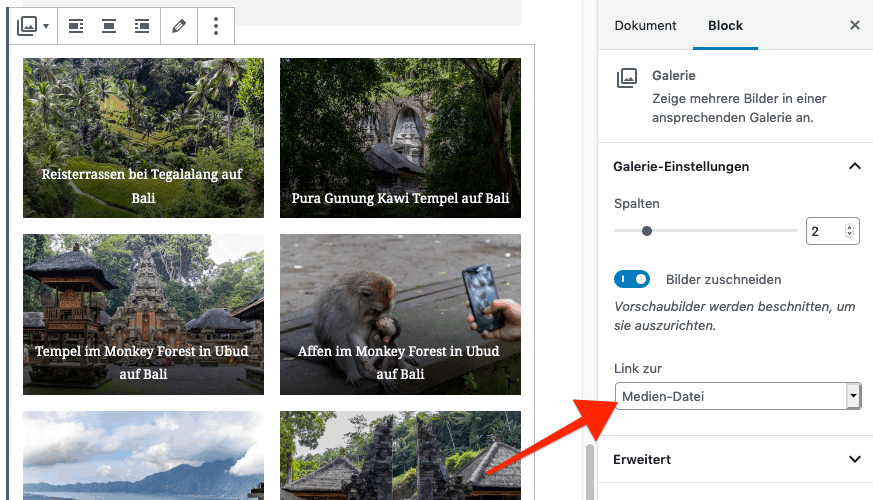
Es ist nur möglich die Lightbox anzuzeigen, wenn in Gutenberg bei der Gallery Link zur Medien-Datei ausgewählt ist. Sonst findet BaguetteBox.js keinen Link zur Bilddatei, die es in der Lightbox anzeigen lassen soll.

In Aktion
Hier das Plugin in Aktion mit Bildern von meiner Reise nach Bali:
Reisterrassen bei Tegalalang auf Bali Pura Gunung Kawi Tempel auf Bali Tempel im Monkey Forest in Ubud auf Bali Affen im Monkey Forest in Ubud auf Bali Denau Batur See auf Bali Eingang zum Pura Gunung Kawi Tempel auf Bali Reisterrassen bei Tegalalang auf Bali Babyaffe im Mokey Forst in Ubud auf Bali Reisterrassen in Ubud auf Bali Reisfeld in Ubud auf Bali Pura Tirta Empul Tempel auf Bali Reisterrassen bei Tegalalang auf Bali Schorcheltrip in die Blaue Lagoone auf Bali Kokusnüss-Fabrik auf Bali















Super Tipp. Habe heute erstmals den Gallery-Block von Gutenberg verwendet und war verwundert, dass es da keine Lightbox-Funktionalität gibt. Mit dem von dir empfohlenen Script und der Anpassung für die großen Bilder war das jetzt allerdings in 5min nachrüsterbar. Danke! 🙂
Freut mich 🙂
Hoy!
Hab die selbe Idee.. allerdings funktioniert bei mir die Demo hier auf der Seite bereits nicht. Aktuelle Chrome, Windows 10.
VG
Nico
Hallo Nico,
hatte das Plugin hier deaktiviert. Läuft jetzt wieder. Gerne noch einmal testen.
Hallo, ich suche genau dasselbe – aber hast du das Plugin wieder deaktiviert? Jetzt gerade im Moment geht es nämlich wieder nicht. Vielen Dank!
Ich habe noch ein Problem mit Caching/Perforence-Plugins entdeckt. Sollte jetzt endlich klappen.
Funktioniert wunderbar. Vielen Dank, Johannes!
Freut mich 🙂
Hallo, Klasse plugin!
Ich habe es schon installiert und es funktioniert gut. Eine Frage habe ich allerdings: ist es moeglich das Plugin auch auf der ‚Posts‘ Seite laufen zu lassen, also wo die ganzen Posts entweder voll oder im Auszug gelistet sind? Das wuerde den Leuten sparen sich erst zu den individuellen Posts durchklicken zu muessen.
Kannst du mir mal einen Link zu einem Beispiel senden?
Vielen Dank für die tolle Arbeit – einfach perfekt!
Gerne!
Klasse Plugin, Johannes! Vielen Dank dafür.
Eigentlich sollte WP das von Haus aus können, aber …
Hallo Johannes, ich bin WP Neuling und habe die Baguette Box beim Static Site Generator ‚Nikola‘ lieben gelernt. Geht das auch für Einzelbilder? Der Gutenberg Editor ist ja auch sehr gewöhnungsbedürftig, besonders für Webneulinge (ich bin keiner mehr – eher die Kunden 😉 )
Ich probier’s mal.
Danke.
Hallo Thomas,
ja, geht mittlerweile auch für einzelne Image Blöcke. Einfach nur darauf, dass das Bild auf die Medien-Datei verlinkt ist.
Hallo Johannes, ich habe es gerade probiert, geht gut. Aber die Bildbeschreibung (in ‚Medien‘ eingetragen) nicht angezeigt… hmmm.
Aber sonst toll.
Hallo Thomas,
gebe deinen Text mal bei Beschriftung ein. Wenn die Beschriftung auch so unter dem Bild angezeigt wird, sollte sie auch in der Lightbox angezeigt werden.
Hallo Johannes , ja LOL, ich sag ja, Anfänger. Geht wunderbar. Siehe Email…
Top, klasse vielen Dank. Das hat mir einiges an Arbeit gespart.
Freut mich 🙂
Vielen Dank für den super Tipp. Das Plugin lässt sich absolut problemlos installieren / aktivieren und funktioniert sofort 😉
Freut mich!
Hi,
vielen Dank, das funktioniert! Leider mit einer Ausnahme: Ich nutze das WP-Theme tewenty-seventeen (Onepager). Wenn ich über das Menü auf die Seite „Gallery“ gehe, funktioniert es einwandfrei. Wenn ich über die Startseite einfach runterscrolle zur „Gallery“, werden durch Anklicken einzelner Bilder einfach die jeweiligen Bilddateien geladen/ angezeigt.
Gibt es dafür eine Lösung?
Vielen Dank und beste Grüße
Ole
Es hat sich erledigt, ich habe mich inzwischen für eine andere Lösung entscheiden.
Danke trotzdem!
Beste Grüße
ole
Du hast vermutlich den Gallery Block als Widget verwendet? Leider prüft die
has_block( 'core/gallery' )Funktion bisher nur Posts und nicht die Widgets. Ich überlege diese oder eine ähnliche Lösung zu implementieren: https://epiph.yt/blog/2021/has_block-fuer-block-widgets/ aber am liebsten wäre mir eine Funktion vom Core.Einen Workaround hätte ich hier für dich: https://wordpress.org/support/topic/unqueued-scripts-when-using-gallery-in-a-widget/
Dankeschön!!!! das ist GENAU das wonachich gesucht habe! Top! 1000 dank dir!
Freut mich 😊
Hi Johannes, funktioniert wunderbar! Vielen Dank! Bei mir sind die Buttons der Lightbox mit einer roten rechteckigen Outline hinterlegt, bei Hover werden die Rechtecke gefüllt, kann man das irgendwie deaktivieren?
Vg Liz
Ich vermute, das kommt von einem anderen Theme oder Plugin. Wenn du mit ein Beispiellink schickst, schaue ich mir das gerne an.