Immer mehr Menschen nutzen nur noch ihr Smartphone und dort werden vor allem Apps genutzt. Doch eine App zu programmieren und vor allem zu pflegen kann neben der eigenen WordPress Website sehr zeitaufwendig sein.
Ich kann davon mit Travel-Dealz ein Lied singen. Alle Features einer modernen Website in einer App abzubilden ist mit immensem Aufwand verbunden. Dabei kann man Websites so gut mobil optimieren, dass eine zusätzliche App eigentlich überhaupt nicht notwendig ist.
Seit einigen Jahren gibt es bereits sogenannte Progressive Web Apps, kurz PWA. Websiten, die zahlreiche Merkmale von nativen Apps besitzen. Sie können wie eine App auf dem Smartphone „installiert“ werden und man findet auf dem Homescreen das App-Icon. Öffnet man die PWA, wird einfach die Website in einem Webview (nicht im Browser) geöffnet. Außerdem sind Push Notifications oder Offline-Funktionen möglich.
Der größte Nachteil ist aber, dass man nicht im App Store für iPhone/iPad oder im Google Play Store für Android vertreten ist.
Zumindest im Google Play Store kann man mittlerweile aber seine Progressive Web App wie eine ganz normale native App veröffentlichen! Deswegen zeige ich euch in diesem Artikel, wie ihr aus eurer WordPress Website eine Progressive Web App macht und diese anschließend im Google Play Store veröffentlicht!
Ich habe das bereits erfolgreich mit Travel-Dealz gemacht:
Kostenlos? Leider nicht ganz. Ihr müsst einmalig für die Google Play Developer Mitgliedschaft 25$ berappen. Es entstehen aber sonst keine weiteren Kosten für Euch.
Anforderungen
Bevor ihr überhaupt daran denkt, eure Website als PWA umzusetzen, solltet ihr euch die Frage stellen, ob eure Website mobil genauso gut zu bedienen ist, wie im Desktop-Browser. Der einzige richtige Weg ist in meinen Augen eine responsive Website, die unabhängig von der Bildschirmgröße den Inhalt & die Funktionalität zugänglich macht.
Eure Website muss über HTTPS ausgeliefert werden. Ihr benötigt also ein SSL-Zertifikat. Mittlerweile sollte das Dank Googles Androhungen, Let’s Encrypt und aus Datenschutzgründen zwar der Standard sein aber es führt kein Weg daran vorbei.
Außerdem müsst ihr Zugriff auf des Dateisystems eures Servers haben und Plugins frei installieren können. Mit einer Website bei WordPress.com wird das vermutlich nicht funktionieren.
1. Progressive Web App
Um aus eurer WordPress Website eine Progressive Web App zu machen, reicht es aus das PWA Plugin zu installieren und anschließend zu aktivieren.
Das Plugin wird von Google entwickelt und Ziel ist es, die entwickelten Funktionalitäten irgendwann in den WordPress Core zu bringen.
Hauptsächlich sorgt das Plugin dafür, dass eure Website anschließend über ein Web App Manifest verfügt. Über das Manifest wird dem Browser die Einstellungen für eure PWA mitgeteilt z.B. welches Icon verwendet werden soll, wie eure App heißt usw…
Außerdem kann in unterstützten Browsern ein Service Worker installiert werden. Dieser kann bestimmte Assets wie z.B. euer Logo, Styles, Fronts, Scripts…. vorladen, speichern und so eure Website offline funktionstüchtig zu machen. Aktuell ist das aber eher ein Proof of Concept und eignet sich für Websites mit stetig neuem Inhalt eher nicht.
Aktuell ist das PWA-Plugin sehr minimalistisch unterwegs, was die UI (User Interface) angeht. Einstellungen im WordPress Adminbereich gibt es nicht.
Ich empfehle euch aber in eurer functions.php in eurem aktuellen Theme ein paar Einstellungen festzulegen. Hat euer Website Titel weniger als 12 Zeichen, müsst ihr das aber nicht unbedingt tun.
- Short Name: Hat euer Titel der Website in WordPress weniger als 12 Zeichen, habt ihr kein Problem. Ist der Titel aber länger als 12 Zeichen, müsst ihr einen Short Name mit weniger als 12 Zeichen festlegen.
- Background Color: Ihr könnt die Hintergrundfarbe des Startbildschirms festlegen.
- Theme Color: Meistens wird die Farbe für die Statusbar (wo der Netzbetreibername steht und der Ladezustand des Akkus angezeigt wird) verwendet.
- Display: Wenn ihr möchtet, dass eure PWA unter iOS nicht einfach nur in Safari geöffnet werden soll, müsst ihr den Standard
minima-uiinstandaloneändern.
Das könnt ihr mithilfe des Filters web_app_manifest erledigen. Hier am Beispiel von Travel-Dealz:
function my_web_app_manifest( $manifest ) {
$manifest['short_name'] = 'Travel-Dealz';
$manifest['background_color'] = '#222222';
$manifest['theme_color'] = '#3D689C';
$manifest['display'] = 'standalone';
return $manifest;
}
add_filter( 'web_app_manifest', 'my_web_app_manifest' );Code-Sprache: PHP (php)Anschließend sollte sich eure Website als Progressive Web App installieren lassen.
Testen
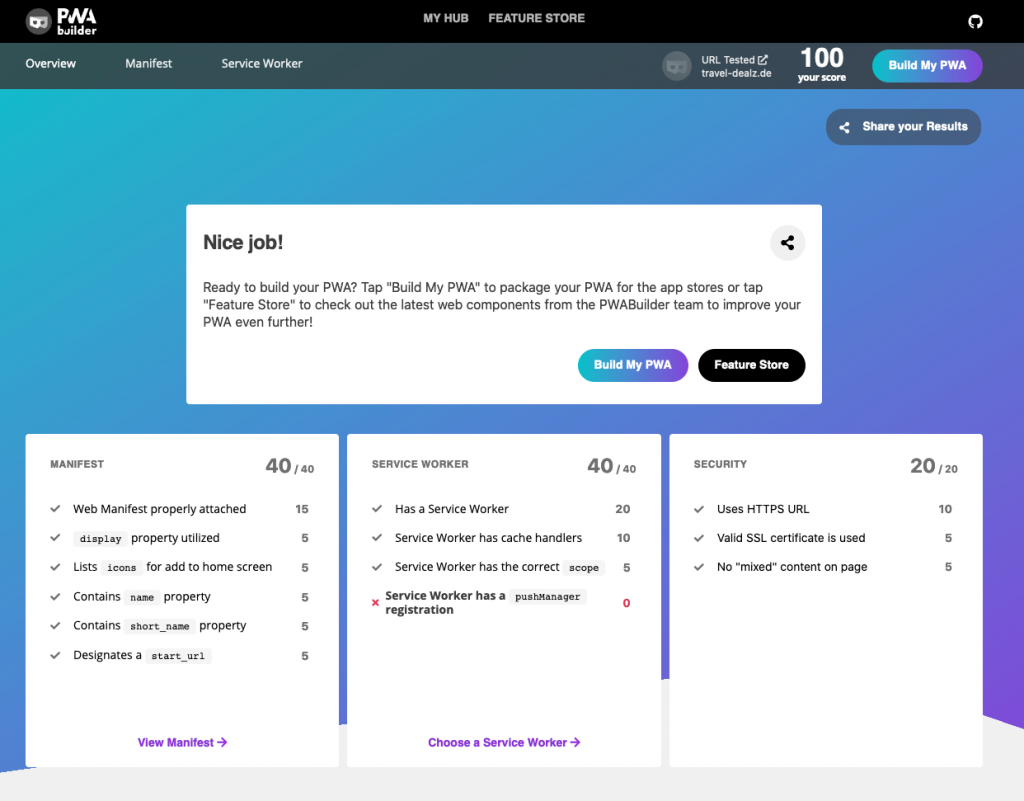
Ihr solltet anschließend testen, ob die PWA korrekt funktioniert. Einen Check könnt ihr mithilfe des PWABuilders durchführen. Dort solltet ihr einen Score von 100 erreichen.

Natürlich könnt ihr die PWA auch selber auf euren mobilen Geräten installieren:
- Unter iOS könnt ihr in Safari auf den Share/Teilen-Button gehen und über die Funktion Zum Home-Bildschirm die PWA auf euren Homescreen ablegen.
- Unter Android tippt auf den Menü-Button und wählt Zum Startbildschirm hinzufügen (Name weicht ggf. ab) aus.
2. APK erstellen
Anschließend haben wir alle Voraussetzungen geschaffen, um unsere Progressive Web App als App im Google Play Store zu veröffentlichen.
Wir brauchen aber trotzdem ein Android Package, kurz APK. Für eine PWA können wir das ganz einfach mithilfe des PWABuilders erstellen.
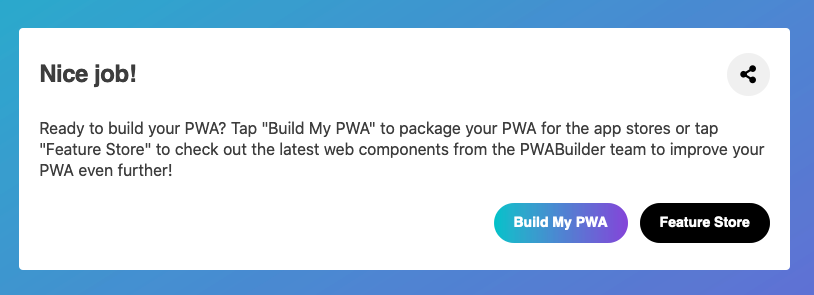
Habt ihr einen ausreichend hohen Score, wird euch sogar direkt vorgeschlagen die PWA zu einem Paket für den App Store (leider bisher nicht von Apple) zu schnüren:

Klickt auf Build My PWA und im nächsten Schritt könnt ihr entscheiden, für welches App-Geschäft ihr ein entsprechendes Packet schnüren wollt:
Zur Auswahl stehen aktuell:
- Google Play Store für Android
- Samsung Galaxy Store für Android
- Microsoft Store für Windows
Außerdem könnt ihr euch auch ein Paket schnüren lassen, welches auf MacOS läuft. Aktuell besteht aber keine Möglichkeit es bei Apple im App Store zu veröffentlichen.
Wie in der Einleitung versprochen, kümmern wir uns hier um den Google Play Store für Android. Deswegen entscheiden wir uns auch für Android.

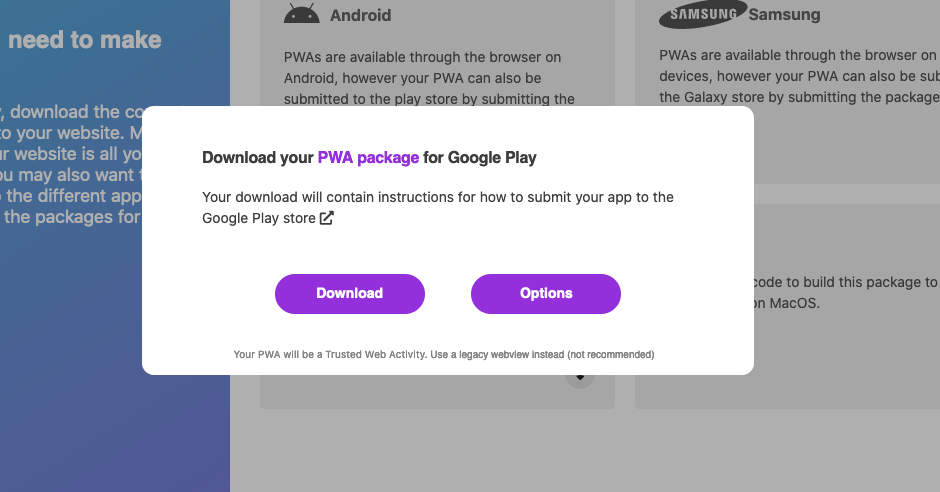
Im nächensten Schritt können wir direkt die APK herunterladen, ABER ich empfehle Euch erst einmal auf Options zu klicken. Hier können wir weitere Einstellungen (die meisten werden aus unserem Web App Manifest übernommen) festlegen.
Folgende sind besonders wichtig:
- Package ID: Diese ID lässt sich später nicht mehr ändern und wird auch öffentlich angezeigt, z.B. in der Play Store-URL eurer App. Überlegt euch als etwas schönes (oder nutzt eine bestehende ID, wenn ihr eine native App ersetzen möchtet)
- App version: Genau wie bei WordPress Plugins könnt ihr hier eine Version angeben, die auch die Nutzer sehen. 1.0.0.0 ist für den die erste App in Ordnung, sollte aber mit jedem Update angehoben werden.
- App version code: Anders als die App version wird der App version code dem Nutzer nicht angezeigt. Allerdings muss diese Zahl bei jedem Update angehoben werden. Sinn dahinter, ist die Nutzer vor einem Downgrade zu schützen. Heißt, wenn ihr eine App mit
1000veröffentlicht habt, wird kein Nutzer eine neue Version mit500herunterladen können. - Signing key: Bevor ihr die APK in den Google Play Store hochladen könnt, müsst ihr sie immer mit demselben Signaturschlüssel signieren. Das soll sicherstellen, dass die App wirklich von euch kommt. Ihr könnt euch entweder eins vom PWABuilder erstellen lassen, ein bestehendes Signaturschlüssel nutzen oder die APK nicht signieren lassen, dann müsst ihr es später selber tun. Die letzte Möglichkeit ist sicherlich die sicherste. Um die Anleitung einfach zu halten, nutze ich aber das Angebot und lass mir vom PWABuilder einen Key erstellen. Die benötigten Angaben alies, full name, organization… und das password und store password müsst ihr euch anhand der Vorgaben selber ausdenken und vor allem sicher abspeichern. Verliert ihr den Signaturschlüssel oder das Password, könnt ihr die App nie wieder updaten.
Mit einem Klick auf Done sind wir wieder beim Download und können die signierte APK herunterladen.
In der herunterledenen zip-Datei, findet ihr die heiß ersehnte und bereits signierte .apk-Datei.
3. Bei Google Play einreichen
Als Nächstes müsst ihr euch bei der Goolge Play Console anmelden. Hier müsst ihr auch die 25$ Registrierungsgebühr bezahlen. Habt ihr das alles erstellt, könnt ihr in der Goolge Play Console eine neue App erstellen und einen Haufen Informationen (Beschreibung, Screenshots, Alterseinstufung usw.) bereitstellen.
Unter App-Releases könnt ihr nun eure APK hochladen. Ihr könnt außerdem euren Signaturschlüssel hochladen und von Google verwalten lassen. Folgt dazu der Anleitung von Google und nutzt dafür das PEPK-Tool in der Konsole (den individuellen encryptionkey findet ihr in der Google Play Console):
java -jar pepk.jar --keystore=signing.keystore --alias=foo --output=signing.pek --encryptionkey=hierstehteinlangervongooglefestgelegterindividuellercodeCode-Sprache: Bash (bash)Wie die Erstellung des Store-Eintrags genau funktioniert, weicht nicht von normalen Apps ab. Dazu findet ihr zahlreiche Anleitungen im Internet. Deswegen gehe ich an dieser Stelle nicht weiter darauf ein.
4. Assetlinks einrichten
Damit eure PWA wirklich als eigenständige App geöffnet wird (und nicht einfach in Chrome), müsst ihr in dem Dateisystem eurer WordPress-Installation noch eine Datei anlegen. Und zwar muss diese unter dem Pfad /.well-known/assetlinks.json öffentlich zugänglich sein, z.B. travel-dealz.de/.well-known/assetlinks.json
Über diese JSON-Datei vergewissert sich eure App bei jedem Start, dass sie wirklich die offizielle App für eure PWA ist. Sonst wird sich auf dem Smartphone immer nur eure Website in Chrome öffnen.
In der Datei muss eure vorher festgelegte Package ID als package_name und der öffentliche Fingerabdruck eures SHA-256-verschlüsselten Signaturschlüssels sha256_cert_fingerprints stehen. Hier wieder am Beispiel von Travel-Dealz:
[
{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.traveldealz.de",
"sha256_cert_fingerprints": [
"21:7A:DB:2F:1F:0B:A7:52:97:72:5F:C0:BC:D2:C8:C6:35:66:79:E0:AB:FD:33:BE:EB:12:40:93:7C:F2:B9:FC"
]
}
}
]
Code-Sprache: JSON / JSON mit Kommentaren (json)Es gibt mehrere Möglichkeiten den öffentlichen Fingerabdruck eures SHA-256-Zertifikats herauszufinden. Lasst ihr euren Signaturschlüssel von Google in der Play Console verwalten, findet ihr den Fingerabdruck unter Einrichten → App-Integrität → Zertifikat für den App-Signaturschlüssel → Fingerabdruck des SHA-256-Zertifikats.
Alternativ könnt ihr im Terminal auf eurem Mac folgenden Befehl im Ordner mit dem signing.keystore ausführen:
keytool -list -v -keystore signing.keystoreCode-Sprache: CSS (css)Falls das Keytool nicht vorhanden ist, müsst ihr wohl das Java Development Kit oder direkt Android Studio installieren.
Erstellt anschließend die für euch passende assetlinks.json und erstellt ggf. das Verzeichnis .well-known in eurem WordPress Root Verzeichnis.
Ein Verzeichnis, welches mit einem . beginnt, ist unsichtbar. Ggf. verschwindet es direkt, wenn ihr es erstellt habt. Ihr müsst dann das unsichtbare Verzeichnis sichtbar machen. Unter Mac im Finder lautete die Tastenkombination Shift + Command + N.
Je nach Konfiguration eures Webservers sind unsichtbare Verzeichnisse grundsätzlich nicht über HTTP/S zugänglich. Da müsst ihr .well-known entsprechend ausnehmen.
5. App veröffentlichen
Wenn ihr eure APK erfolgreich hochgeladen habt und eure Assetlinks eingerichtet habt, könnt ihr eure App bei Google Play veröffentlichen.
Natürlich solltet ihre eure App vorher auf einem Android-Smartphone testen. Alternativ könnt ihr auch Android Studio installieren, dort die APK öffnen und im Simulator laufen lassen.
Fazit
Sicherlich ist der gesamte Prozess nicht ganz einfach, aber eine App im Play Store kann definitiv zusätzliche Sichtbarkeit bringen. Außerdem machen sie eine doppelte Entwicklung überflüssig. Ich bin echt ein großer Fan von PWAs, aber vielen Nutzern sind die bisher einfach zu unbekannt und sie erwarten weiterhin eine App im Play Store oder auch Apple App Store.
Leider gibt es aber aktuell von Apple kaum Anzeichen, dass PWAs bald im App Store zugelassen werden. Wünschenswert wäre es auf jeden Fall, aber Apple behandelt das ganze Thema Progressive Web App recht stiefmütterlich. Dabei war Steve Jobs beim allerersten iPhone noch davon überzeugt, dass Webapps die Zukunft sind und die Aufgaben vieler nativen installierten Anwendungen genauso zuverlässig und schnell erledigen. Vielleicht war Steve Jobs damals einfach (mal wieder) der Zeit voraus.
Fragen? Probleme?
Hakt es an einer Stelle bei euch? Hinterlasst gerne ein Kommentar. Ich versuche euch so gut es geht weiterzuhelfen.
Titelbild: Bild von Foundry Co auf Pixabay
Dein Artikel ermutigt mich, das Thema für mich anzugehen.
Allerdings frage ich mich, ob ich damit nicht immer ein neues Update einspielen muss im App Store und dann ist es sicherlich doch auch sinnvoll, auf die ganzen Kommentare einzugehen, wenn ein Mensch Probleme mit der App hat, oder nicht?
Ein Update musst du nur einspielen, wenn du etwas am Icon oder den bei PWABuilder festgelegten Einstellungen ändern willst. Der Rest ist ja einfach nur deine Website. Das ist ja eigentlich das Schöne!
Falls da Probleme auftauchen, sollte man sich natürlich drum kümmern aber die App ist so simpel gestrickt, viele Probleme werden da sicherlich nicht auftreten.
Super spannend, vielen Dank für die genaue Anleitung!
Danke für die Anleitung, damit hat es bei mir auf Anhieb geklappt.
Dieser Artikel wurde erwähnt auf gist.github.com
Was sind Progressive Web Apps?Progressive Web Apps (PWAs) scheinen schon seit ein paar Jahren ein Thema zu sein, haben sich offenbar aber noch nicht in ganzer Breite gegenüber den Apps aus den zwei großen App-Stores durchsetzen können. Doch was sind PWAs überhaupt? Google nennt sie auf web.dev „Websites that took all the right vitamins“. Eine etwas ausführlichere Definition, eher aus Nutzer*innen-Perspektive:
Google ist offenbar sehr stark an der Fortentwicklung und Verbreitung von PWAs interessiert, und hat anscheinend testweise damit begonnen, Native Apps in seinem Play Store gegen PWAs auszutauschen (mehr dazu auf GoogleWatchBlog.de). Auch auf t3n.de werden den PWAs einige Zukunftschancen eingeräumt, auch wenn sich Google-Konkurrent Apple noch sträubt.Als großer Vorteil von PWAs erscheint mir, dass Content-Anbieter*innen einen viel geringeren Aufwand betrieben müssen, das sie nicht mehr zwei Native Apps für iOS und Android plus eine eigentliche Website entwickeln und betreiben müssen, sondern nur noch eine als PWA optimierte Website. Auch die App Stores verlieren womöglich ihre Gatekeeper-Funktion – wohin das führen kann, ließ sich zuletzt am Beispiel von Hey vs. Apple beobachten.Es scheint auf jeden Fall an der Zeit, sich etwas eingehender mit PWAs zu beschäftigen, gerade auch aus WordPress-Perspektive. Dieser Artikel soll dazu dienen, sich einen ersten Überblick zu verschaffen, und wird zukünftig noch erweitert und aktualisiert.WordPress und PWAsErstmalig ist mir eine PWA in Zusammenhang mit WordPress bei der Website des WordCamp Europe 2018 in Belgrad aufgefallen. Hier wurde offenbar wahre Pionierarbeit geleistet, und ich konnte mir tatsächlich das #WCEU-Programm auch offline anschauen und etwa Favoriten im Programm markieren. Auch Push-Mitteilungen waren schon möglich, wenn ich mich richtig erinnere.Dieser erste Erfolg setzte einen Prozess in Gang, bei dem PWA-Support für alle WordCamps entwickelt wurde. Und seit März 2020 ist es offenbar soweit: Alle WordCamp-Seiten weltweit können jetzt als PWAs ausgeliefert werden, wenn gewünscht – mehr Infos auf make.wordpress.org.Plugin-LösungenDie WordPress-Community hat schon einige Plugins hervorgebracht, mit denen sich WordPress-Websites als PWAs trimmen lassen:PWA von GoogleProgressive WordPress (PWA)PWA for WP & AMPSuper Progressive Web AppsDie Verbreitung erscheint insgesamt noch niedrig – die genannten Plugins haben zwar gute Bewertungen, doch die aktiven Installationen belaufen sich jeweils im niedrigen fünfstelligen Bereich.Der Vollständigkeit halber sei hier noch der PWA Builder genannt, ein von Microsoft gefördertes Open-Source-Projekt.Ein Beispiel aus der Wildnis: Juice.deIch habe nicht wirklich viele weitere Beispiel für WordPress-PWAs gefunden, aber zufällig bin ich über diese hier gestolpert: Die PWA-optimierte Website des deutschsprachigen Musikmagazins JUICE. Die Website läuft auf WordPress mit dem Theme Newspaper (hier erhältlich bei ThemeForest, hier die entsprechende Demo).Die PWA-Funktionalität der Website wird hier mit dem Plugin PWA for WP & AMP hergestellt, Push-Mitteilungen werden offenbar über OneSignal gesteuert.Juice.de in Chrome auf AndroidDas App-Icon auf dem StartbildschirmDer sog. Splash-Screen beim Aufruf der PWA über das App-IconDie geöffnete PWAInteressant – wenn auch gestalterisch und textlich sicherlich noch verbesserungswürdig – finde ich den Call-to-Action, der dazu auffordert, das „JUICE MAGAZIN zum Startbildschirm“ hinzuzufügen. Dieser CtA erscheint, wenn ich die Website regulär mit Chrome aufrufe. Offenbar ist das auch eine Funktion des oben genannten PWA-Plugins. Ich denke, dass diese direkten Aufforderungen entscheidend dafür sind, ob Nutzer*innen sich die PWA überhaupt „installieren“.Ich frage mich allerdings, warum in der PWA anscheinend geringfügig anders Styles zur Anwendung kommen: Hier ist die Headline auf einmal linksbündig und kleiner, die Kategorien-Badge ist schwarz hinterlegt und kein Ghost-Button mehr, und die nächsten Artikel sind hochgeschoben.Weitere PWAs mit WordPressTravel-Dealz.de…Further Readingnichteinschalten.de: „So wird aus WordPress eine App“ (10.01.2020)t3n.de: „Webdesign: So steht es um Progressive-Web-Apps im Jahr 2020“ (20.01.2020)fruyts.de: „Progressive Web Apps mit WordPress“ (21.05.2019)codeinwp.com: „Want to Build Progressive Web Apps Based on WordPress and WooCommerce? Here’s How (w/ Code Examples)“ (26.6.2020)wpengine.com: „Progressive Web Apps for WordPress“ (03.12.2019)web.dev: „Progressive Web Apps“Mehr davon!Ich stehe hier erst am Anfang, daher freue ich mich sehr über weiteren Input: Kennst du weitere WPA-optimierte WordPress-Websites? Hast du schon einmal eine umgesetzt? Was sind deine Erfahrungen? Schreib’s mir in die Kommentare!
Werde die Anleitung durchgehen. Habe bei etwas älteren Beiträgen immer die Befürchtung „das sich etwas geändert haben könnte“ und es deshalb nicht mehr so einwandfrei klappt. Aber was sagt man? Wer nicht wagt, der nicht gewinnt!
Hi, finde die Anleitung interessant, nur zur Info:
Die PWA-Funktion in WordPress mit Letsencrypt-Zertifikaten lässt ChromeBrowser nicht einfach so gelten:
Fehlermeldung ‚Your connection is not private…‘
NET:ERR_CERT_COMMON_NAME_INVALID
Weiss jmnd wie ich das umgehen kann? Im normalem PC-Webbrowser in Chrome wie auch anderem Mozilla und Edge gibt es keine Probleme.
Sonst super Anleitung!
Das klingt eher nach einem falsch konfiguriertem Zertifikat. Kannst du mir einen Link zu deiner PWA schicken?
Hi Johannes,
Könnte das mit einer Subdomain und der .well-known-Verzeichnis ein Problem sein?
Mein Blog „https://blog.karacadesign.de“ hat das Problem.
hier mein PWA: https://play.google.com/apps/testing/de.karacadesign.blog.twa
Mein Homepage „https//:www.karacadesign.de“ hat das Problem nicht.
Ich habe auch jeweils in dem Domain-/Subdomain-roots „well-known“-Verzeichnisse mit den jeweiligen Angaben angelegt. Verstehe es nicht!
Danke dir, Gruss
Hallo Ahmet,
du scheinst nicht das PWA Plugin, sondern SuperPWA. Google Lighthouse zeigt bei mir auch den Fehler an „Web app manifest or service worker do not meet the installability requirements“ und „Does not register a service worker that controls page and start_url“
Ja stimmt ich benutze SuperPWA, was bei meinem Homepage ja auch super geklappt hat.
Danke, werds mal nachschauen was die Fehlermeldungen bedeueten, obwohl unter Mozilla-Addon Lighthouse hat es die angegebenen Punkten keinen Fehler gegeben, alles grün gewesen. Ich probier weiter mit dem PWA-Builder.
Gruss
Ahmet Karaca
Super nice! Hatte schon befürchtet nirgendwo mehr etwas zu dem Thema zu finden. Muss es bei Gelegenheit ausprobieren. Danke für die Mühe!
Die Developermitgliedschaft kostet ja zum Glück auch nicht die Welt – werde es daher auf jeden Fall mal ausprobieren. Vielen Dank Johannes!
Dieser Article wurde erwähnt auf wpletter.de